
What's a Responsive Web Site?
It doesn't talk back if that what you thought.
Used to be a time when smart phones (and later tablets) had made their impact and companies had their designers create multiple versions of their sites. For phones, for tablets and each with the different operating systems -- Android, IOS, etc. (different encodings). When a site was called up on a device, it recognized the device, and selected the proper version to display. Needless to say this was cost-prohibitive for most companies except the larger, deeper-pocketed ones.
Enter Responsive Technology
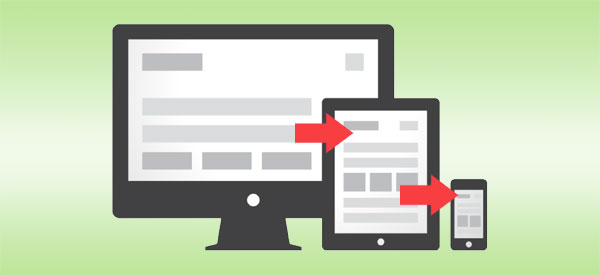
I won't get really technical here but it basicallly boils down to one site being built that "Responds" to whatever device it is being view on. The architecture underlying the site, utilizing multiple scripting, has the ability to utilize different widths, shrink images to fit displays, and recognize landscape or portrait orientation. Then to make it even more mobile friendly, the designer can choose certain items to NOT display to limit download time (which Google monitors and affects search engine ratings).
This site is responsive
If you are on a desktop computer shrink the width of the window and watch how the site displays completely differently. Items stack and menus collapse (able to be clicked and expanded). The copy areas shrink and the type displays smaller. All making for a a much user-friendly experience -- at a fraction of the cost of building multiple websites (and Google will like you again).